Ventio, a dynamic company, offers services that enhance productivity and drive efficiency, catering to various industries and ensuring smooth operations for businesses. From our prespective we started with our website to be a custom peace of art using wordpress CMS, and rather than using ready-made solution, plugins, tools, and integrations, we decided to start from A to Z by customized our website using native code showing how can a platform like wordpress converted to peace of art.
Starting from idea, market research, marketing analysis, custom journey, and UI/UX moving to development stage and performance optimization to final product that has mane features, animations, customer journeys optimized effeciently. So who is ventio?
Ventio is here now!
Ventio offers trusted technology services to help businesses stay ahead of the competition and effectively engage with customers, ensuring growth and success.
Ventio, a leading provider of software solutions, has key strengths in addressing business requirements. Their skilled developers can create customized solutions that perfectly align with your business needs, while their wide range of off-the-shelf solutions can be easily integrated into existing systems.
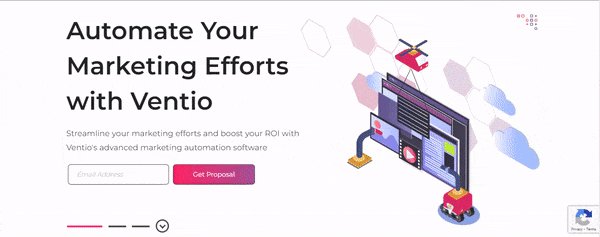
Ventio offers marketing automation solutions to drive revenue and enhance customer engagement. These tools streamline marketing processes, nurture leads, and provide personalized experiences to target audiences. Ventio optimizes campaigns, automates repetitive tasks, and delivers better results with minimal effort.
Furthermore, Ventio understands the importance of e-commerce in today’s digital world, offering services to manage online stores and optimize sales processes. Their expertise ensures a seamless user experience, secure payment gateways, and efficient inventory management.
What makes Ventio so special?
Ventio understand the market and technologies well. Using a variaty of technologies and long-time experience team, we can compare and choose the right technology for the software; we can decide the best methodology and tools for marketing for your company; and we can customize your E-commerce and find suited solutions for your business need including the digital marketing and marketing automation strategies.
In addition, we tailor the customer journeys in thier different personalized funnel, and offer the road to success for your company using the data and analysis for it. Merging the different UI/UX, business, marketing, software, and aesthetics techniques. In addition, using our experience in advanced, enterprise projects with huge number of features like TacTec and our founders` experience in a Winner Construction Award project as LOC, we aim to success for us and for our customers.

Whether your budget is high or low, we can provide the solution that is best for you depending in your budget.
Technologies Used
Why WordPress ?
WordPress is a powerful and widely-used content management system (CMS) that allows users to create and manage websites. It is an open-source platform, meaning it is free to use and can be customized according to individual needs.
With WordPress, users can easily build websites without the need for extensive coding knowledge. It provides a user-friendly interface with a range of customizable themes and plugins that enhance functionality and design.
WordPress offers flexibility in terms of website types, ranging from simple blogs to complex e-commerce sites. It supports various media types, including text, images, videos, and audio files. Additionally, it allows users to create multiple pages and blog posts, organize content into categories or tags, and easily update or modify the site’s appearance.
Overall, WordPress empowers individuals and businesses alike to create professional-looking websites with ease while offering flexibility for customization and growth.
However, in our aspect we thought in a question: How to be special in the world of wordpress?
And here comes the idea: To use WordPress differently and try a unique methodology which making the whole website customized natively. Using PHP and JS with GSAP, We implemented many features, aesthetics, and animations to meet our requirement and business needs.
GSAP (Green Socks Animation Platform) for animations

GSAP provides a wide range of features and functionalities that make it a popular choice among web developers. It supports various types of animations such as CSS-based transitions, transforms, and even complex motion paths. With GSAP, developers can easily control the timing, duration, and easing of animations to create smooth and engaging user experiences.
One key advantage of GSAP is its cross-browser compatibility. It works seamlessly across different browsers and platforms without any inconsistencies or issues. This ensures that animations created with GSAP are consistent for all users regardless of their device or browser choice.
Another notable feature of GSAP is its lightweight nature. The library is designed to be efficient in terms of file size and performance. This means that animations created with GSAP load quickly and run smoothly without causing any lag or slowdowns on the website.
GSAP also offers a robust set of plugins that extend its capabilities even further. These plugins allow developers to add advanced effects like scroll-triggered animations, physics-based motion simulations, and more.
And with this perfect choice library, we could apply many animations and features in our website that would take more time to get with same level of perfermance without it
Parallax Effect

Parallax effect is a popular technique used in web design to create an engaging and dynamic user experience. It involves the movement of different layers of content at different speeds, creating an illusion of depth and immersion for the viewer.
The parallax effect is achieved by utilizing CSS and JavaScript to control the positioning and scrolling behavior of elements on a webpage. By carefully manipulating the layers, designers can create visually stunning effects that capture the attention of users.
One key benefit of using parallax effect is its ability to enhance storytelling on a website. By incorporating subtle animations and transitions, designers can guide users through a narrative or highlight important information in a more interactive manner.
Another advantage of using parallax effect is its ability to improve user engagement. The dynamic nature of the effect often encourages users to explore further, scroll longer, and interact with different elements on the page. This can result in increased time spent on the website and improved conversion rates.
However, it’s important to use parallax effect judiciously as excessive or poorly implemented effects can negatively impact usability and performance. It’s crucial to strike a balance between aesthetics and functionality when incorporating this technique into web design.
When it comes to the parallax effect, there are two main variations: horizontal parallax and normal parallax.
Horizontal parallax refers to the movement of elements horizontally across the screen. This effect is commonly used to create a sense of motion or perspective as users scroll through a webpage. It can be particularly effective when used with large background images or illustrations, giving the impression that the user is moving through a scene.
On the other hand, normal parallax involves vertical movement of elements on a webpage as users scroll down. This effect creates a layered effect where foreground and background elements move at different speeds, enhancing visual interest and depth perception.
Ultimately, choosing between horizontal and normal parallax effects depends on factors such as website objectives, target audience, and overall design aesthetics.
To deliver an easy UX storytelling for long complex messages that marge unique experiences of marketing automation, unleashing the power of customization, and deliver a business goals in e.commerce industry, We implemented a beautiful scrolling effect like horizontal parallax effect using JavaScript and GSAP.
Multilanguage wordpress website Natively!
In our website, we have to languages: English and Arabic. Actually there is many ready-made solutions and plugins around to make multi-language wordpress website. However, because that our goal is to finish the whole website natively with hard coding ensuring that we provide high user experience and website performance, we made this feature using query string parameters and session with wordpress database without using any tools, plugins, or libraries.
Customized DB(Data Base)
Yes, WordPress is a content management system that provide you the ability to change content dynamically at anytime you want but what if you made your website natively or even some native pages with specific features as static templates and still you want to change these images, themes, look-ups, or content at any time without accessing Theme Editor or any settings of WordPress?
As this feature was a business need for us, we decided to access and customize WordPress DataBase natively with coding along with providing a dashboard box- not a widget or a plugin- to control the whole website look-ups and content at any time in a separate manner for each language to change even the content or images for each language differently if you want.
How to make your website unique?
Making your website unique is crucial in today’s competitive digital landscape. It not only helps you stand out from the crowd but also enhances the overall performance and user experience (UX) of your site. Here are some key strategies that we follow to make a website truly distinctive.
First and foremost, it is essential to choose the right technology for your website. This includes selecting a reliable hosting provider, utilizing a content management system (CMS) that aligns with your goals, and integrating efficient plugins or extensions. By optimizing the technical aspects, you can ensure that your website runs smoothly and loads quickly, providing visitors with an excellent user experience.
Another important aspect to consider is the customer journey on your website. Understanding how users navigate through your site and interact with its various elements is crucial for improving their experience. This involves analyzing user behavior using tools like heatmaps and click tracking to identify any pain points or areas of improvement.
Investing in a well-designed user interface (UI) is also paramount in making your website unique. A visually appealing design that aligns with your brand identity not only captivates visitors but also enhances their overall perception of your business. Implementing intuitive navigation menus, clear call-to-action buttons, and engaging visuals can significantly improve the usability and attractiveness of your site.
To truly differentiate yourself from competitors, it’s important to analyze the market and identify unique value propositions that set you apart. Conduct thorough market research to understand what makes similar websites successful or unsuccessful in order to find gaps or opportunities within the industry. By identifying these unique selling points, you can tailor your content and messaging accordingly, attracting a specific target audience who resonates with what you have to offer.
In conclusion, making your website unique requires careful consideration of various factors such as performance optimization, selecting the right technology stack, enhancing UX/UI design elements, analyzing market trends, and identifying value propositions that differentiate you from competitors. By implementing these strategies, you can create a website that not only stands out but also delivers an exceptional user experience to your visitors.
Conclusion
Ventio`s website had a long-time journey that took much effort from all of our team to provide seamless user-experience and to show how can be a WordPress CMS converted into a customized peace of art web page. And in case study, we tailored for you our journey that we hope you enjoyed it!
If you really interested to know more or to be one of success stories in our comming journeys, subscribe to our Newsletter now! And don`t forget to follow us on Facebook, Instagram, X, and LinkedIn for more great content!